复选框事件失效
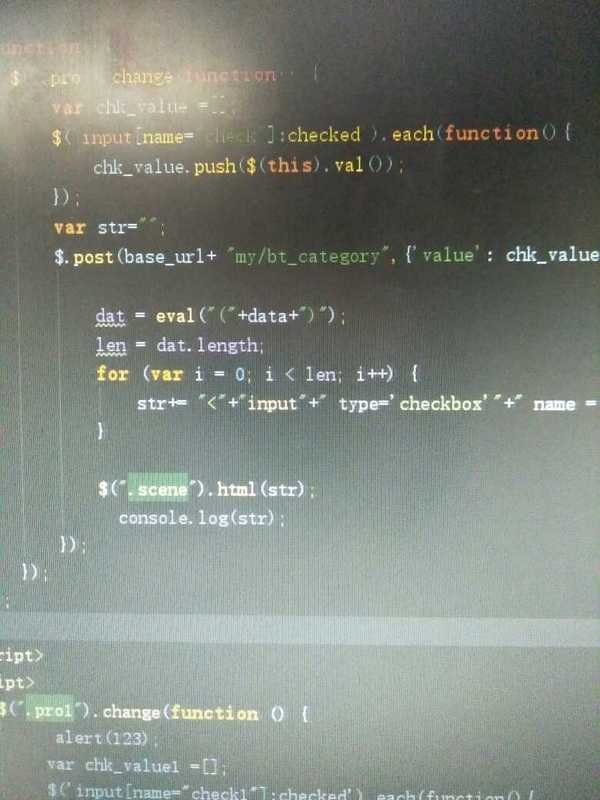
四个复选框,点击其中一个,用js在下面显示对应的复选框选项,然后再点击这些复选框,下面再显示对应的复选框选项,只有在第一次的时候事件会触发,用js循环出来的复选框添加任何事件都没有效果

在第二次点击的时候就没效果了
浏览 1050回答 3
3回答
-
ITMISS
把你的change事件装在一个函数里,先调用一次,在for动态添加后也就是$(".scene")后面调用一次这个函数00 -
慕慕森
用一个div包裹新生成的多选框,监听div的click事件就行 <div> <input type="checkbox" value="1"> <input type="checkbox" value="2"> <input type="checkbox" value="3"> </div> <div class="new"></div> // 生产新的input $('input').on('click', function() { $('.new').html('<input type="checkbox" value="t' + $(this).val() + '">') }) // 监听父元素,子元素事件冒泡触发 $('.new').on('click', function(e) { console.log($(e.target).val()); })00 -
繁星coding
第一个是因为页面已经渲染好了所以会触发,接下来的复选框是你动态添加的,所以你那样就起不到效果了,建议下面的复选框改用函数的方式触发。类似 onclick=function();这种的来触发00