如何在开发工具中查看动态添加的div
我在学习别人的网站,有的div是动态添加的,我的鼠标放上去的时候它才出来,可是我想在chrome的开发工具中查看的时候鼠标就移开了,那个div自然也就消失了,有什么方法能抓住它吗?

浏览 550回答 4
4回答
-
一只斗牛犬
这种不像CSS控制的。如果是CSS控制的,鼠标移开也应该能看到结构;这种要么你去扒它源码,要么直接断点单步跟踪。00 -
子衿沉夜
这个应该他设置了hover切换可见性,你f12找到它div所在代码,把display:none或者visibility:hidden勾选取消就行00 -
沧海一幻觉
以本论坛为例,鼠标放在头像上,会显示菜单栏,其实js 移除了对应的 hidden 类,然后就显示出来了。手动改下就行。00 -
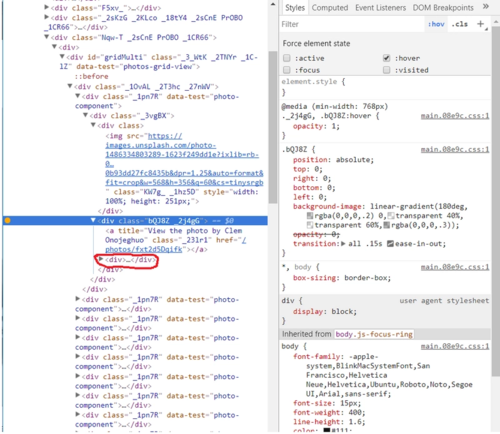
慕桂英3389331
chrome浏览器下ctrl+shift+c快捷键会保持hover的状态,或者找到要看的div左侧的三个点儿或者右键菜单force state,强制让元素处于某种状态00
相关分类