vuex中的入口index引入其他文件方式
正常:
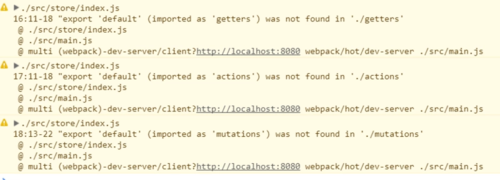
错误:
index中引入getters,actions,mutation时为什么非得是'* as'没有就报下面的错,方法不能使用?
浏览 565回答 2
2回答
-
慕侠2389804
你需要了解一下export和export default的区别。主要是看你getter等文件使用哪种方式进行export// getter.jsexport const a = () => {};这种情况下在index页面需要import * as getter from 'getter';// getter.js export default { a(){};}import getter from 'getter'即可00 -
一只甜甜圈
es6中的export和import相关的ES6学习——模块化:import和export;应该是getters,actions,mutations中export了多个模块,import的时候也要分开引入import {a, b} from xxx,或者import * as a from xxx00
相关分类