请问如何获得element-ui表格中的勾选项index,以实现批量删除功能。
用element-ui做一个后台管理系统,
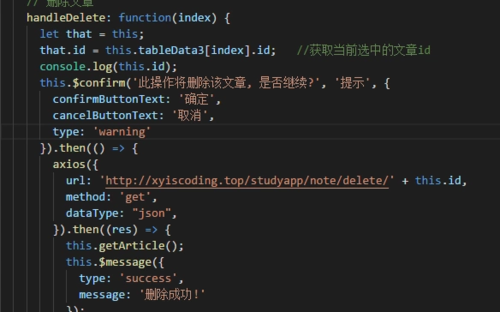
删除单条笔记功能已经实现,代码如下


先获取笔记信息
运用that.id = this.tableData3[index].id;方法获取当前选中的文章id,将id传入请求即可删除当前选中笔记

现在想实现批量删除功能,就是选择几条删几条,请问应该如何获取到勾选项的index,并将它们累加起来。

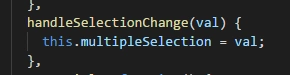
选中的方法如下

运用elementUI内置方法,能实现单选全选,反选功能
浏览 5267回答 2
2回答
-
繁星淼淼
文档不是有写吗select事件....文档位置。一开始定义一个需要删除的数组,在每次勾选的时候存入数组,批量删除按钮点击时,删除数组里的元素就完了撒....框架不可能所有情况都给你考虑进去了,变通一下就实现了嘛.....00
相关分类