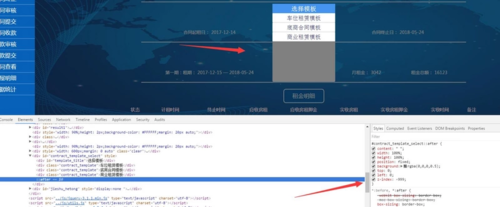
z-index已经正确设置了,为什么有一半还是藏在遮罩的下面?

浏览 1651回答 2
2回答
-
qq_遁去的一_1
把#contract_template_select::after样式去掉;元素在z轴上的排列顺序并不是完全由z-index的大小决定的,还有一个堆叠上下文的概念。#contract_template_select元素会形成一个堆叠上下文,这个元素的所有子元素都会在这个元素的上面,子元素会根据z-index的大小在这个堆叠上下文中排序。这个after元素是这个元素的子元素,所以不可能在这个元素的下面。感觉你这个after元素没有什么用处,把样式去掉即可。00 -
慕仙森
你的contract_template_select下面的div有没有定位,没有的话加上定位,哪怕是用position:relative;z-index:999;都行00
相关分类