VUE单页面 路由跳转求帮助
网页结构如图:
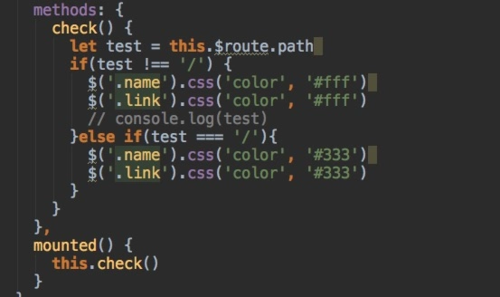
header中有3个路由跳转到其他内容,我想实现一个简单的样式切换效果,就是,当跳转到其他页面时,改变header中文字的颜色,代码如下:

我将check()放在mounted中,发现,跳转页面后,颜色没有发生变化,必须刷新一下页面才会改变。vue新手求助大神改怎么解决?是因为页面跳转后header没有重新加载吗?
浏览 645回答 1
1回答
-
温温酱
你的问题是这样的,切换路由,这个父页面并不会重新被加载,所以并不会触发mounted可以利用watchwatch: { // 如果路由有变化,会再次执行该方法 '$route': 'test'},其中test是你自己定义的一个函数00
相关分类