vue.js写的前端,接收后端thinkPHP5的验证码,却验证不了
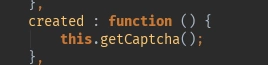
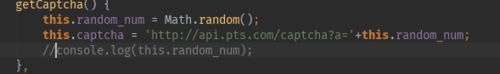
前端验证码的位置,我把地址放到formInline.captcha里。


这样加个随机数,是为了可以点击刷新验证码。

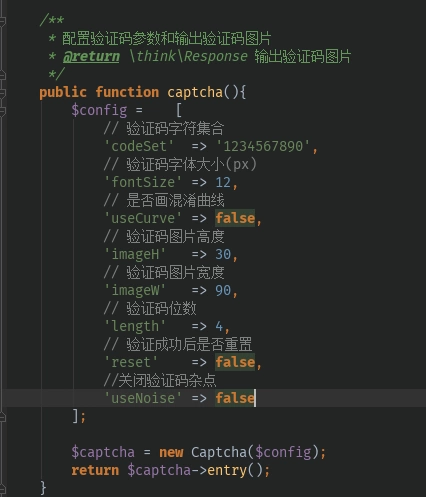
后端发送验证码图片的接口

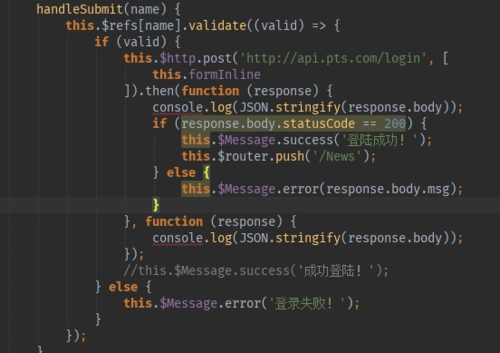
然后用vue-resource发送填写的验证码。

这是tp5接收验证码验证的接口,永远返回false。但是我用Postman测试这个接口时,是可以正常使用的。
所以猜想是前端调用的问题,找了很久都没有找到解决的方法...
浏览 2978回答 2
2回答
-
眼眸繁星
没有传cookie吧,调试很简单,前端浏览器里header和post参数和postman里的比对下,看看哪里不一样就行了00 -
凤凰求蛊
讲讲原理吧,不同的用户进网站会获取不同的图片验证码,服务器生成模糊图片加上答案,图片传到前端显示,答案保存在服务器,用户通过图片得到答案给服务器验证,那么问题来了,多人有验证需求,服务器是如何区分哪个人的答案对应哪张图片,所以一般的做法是在前端请求图片的时候服务器生成验证码在生成验证码的过程中设置session并把答案保存在sission中,服务器有设置过session后会在响应头都携带cookie信息,浏览器拿到这个cookie会保存起来,其中cookie里面保存的就是sessionid,这是一次前端获取验证码图片的过程,现在用户输入了验证码提交,要保证提交的链接和请求的验证码的链接同源,这样cookie就是被自动给携带在请求头中,提交请求到了服务器接收后服务器会读取cookie得到sessionid,通过sessionid得到具体的session信息取到保存的验证码答案再和用户提交的对比就可以了,这是常规的,有些应用不用cookie也是可以实现的,但必须要手动维护一个用户唯一标识,原理其实和cookie一样,只不过一个是浏览器自动完成一个是js来完成,js来实现可以解决一些浏览器同源策略问题,所以这个问题还是得看具体项目,知道原理了,找问题应该是不难找了吧00
相关分类