用到jsonp的js文件用webpack打包后为何失效?
自己在想做一个有关搜索框的实验。
选择百度的api,因为涉及到跨域,所以用的了jsonp技术。
index.js源码如下,
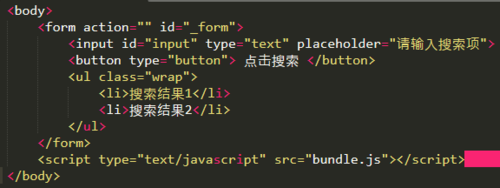
index.html源码(先导入webpack编译打包后的bundle.js文件)如下

浏览器显示出错,出错原因是回调函数未定义(可我明明已经定义了啊)

然后在html文件中导入不经过webpack打包的js文件

网页正常显示

请问这是为什么,
难道webpack不支持jsonp这种方法?应该不可能啊
还是我哪个环节疏漏了?
浏览 515回答 1
1回答
-
炎炎设计
jsonp的回调函数必须是全局的,而webpack打包后所有单个js文件都会被当成其一个模块,除非直接声明成全局方法,否则js内的方法都会被当成其内部方法,外部无法调用到。改成window.myCallback = function(){...}看看00
相关分类