bootStrap,多行,多列,div高度不一样导致错位,怎么解决
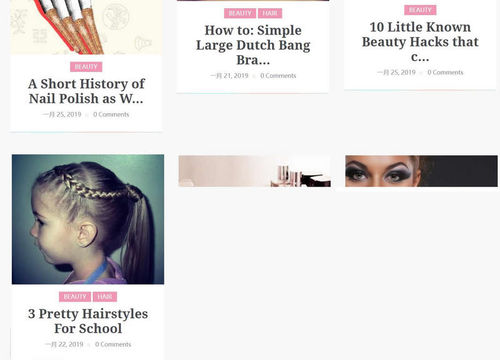
图中,最左边(左上)的div,因为图片有点高,下面多出一截,导致 1 处图片,错位了。把3,4的图片挤压到第三行去了。怎么能把1处放到2处。3,4处图片自动,跟着2处排列。
变成这样的,不是瀑布流,就是一个wp文章列表显示。

浏览 2692回答 2
2回答
-
RISEBY
我发现了一个高级方法,用伪类解决了。好处是不需要设定固定宽高。.col-md-4:nth-child(3n+1){clear:left!important;}<div class="row"><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div><div class="col-md-4"></div></div>怎么堆积col都不会变形了。00 -
繁星coding
换成 瀑布流吧00
相关分类