前端如何交换input file中的files中的文件对象的位置?
1、input file多文件上传的时候选中了多个文件,现在想把后缀名为.abc的文件在上传前放在这个上传文件数组的files[0]的位置。
2、比如我想把FileList中的FileList[5]中的内容置换到FileList[0];
3、我试了我想到的两种方法都不行:
第一种是设置一个temp中间值:
for (var i = 0; i < fileList.length; i++) {
if (fileList[i].name.indexOf('.obj') !== -1) {
var tempFile = fileList[0];
fileList[0] = fileList[i];
fileList[i] = tempFile;
}
}
不支持这样交换:

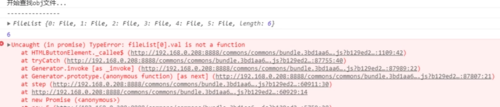
第二种是交换value值,可是这个对象并没有value值属性,前端直接报错:
for (var i = 0; i < fileList.length; i++) {
if (fileList[i].name.indexOf('.obj') !== -1) {
var tempFile = fileList[0].val();
fileList[0].val(fileList[i].val());
fileList[i].val(tempFile);
}
}

应该怎么实现呢
浏览 1531回答 1
1回答
-
缥缈止盈
FileList是只读属性,不可以修改的,你要改的话,新建一个数组,在change事件里把每个FileList push进去,然后进行数组操作,调换位置var filearr = [];var myfile = document.getElementById('file');myfile.onchange = function(){ var files = this.files; for(var i = 0;i<files.length;i++){ filearr.push(files[i]); }}00
相关分类