require.js使用css插件,加载css出现页面卡顿一下问题
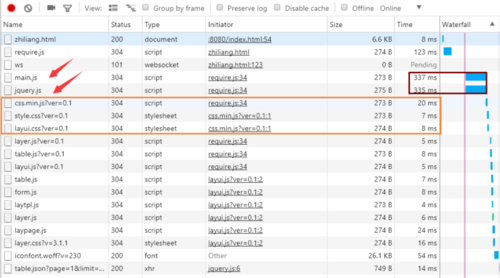
require.js使用css插件,每当页面加载的时候,出现一会卡顿(页面像样式没加载的效果)。试过css提前写法如图:
main.js代码

但效果也差不多,并没有提高渲染速度。
虽可以<link>一下至页面古老的写法曲线救国,但失去全模块加载的意义。看各位大神有什么方法,请指点探讨提高css加载渲染速度。
另外问下,require.js加载才100多毫秒,main没什么内容,却要300多毫秒?
浏览 856回答 1
1回答
-
慕村225694
在head标签内使用link标签,必须这样搞。浏览器打开网页时,发现<head>标签内有一个<link>标签,就会加载外部css,此时不会渲染页面。直到css文件全部下载完了,才会开始渲染,这样就不会出现卡顿。如果你非要使用require.js,那么,当css还没有加载完时,请将body display:none。等css下载完了,再display:block;不建议你这么做,页面效果很差。这也是为什么link标签放head中,script标签放body底部的原因。这样可以将页面尽可能快的呈现给用户看。00
相关分类