echarts markLine 的标签名称如何显示在该线上方
使用echarts3 画出的图如下:
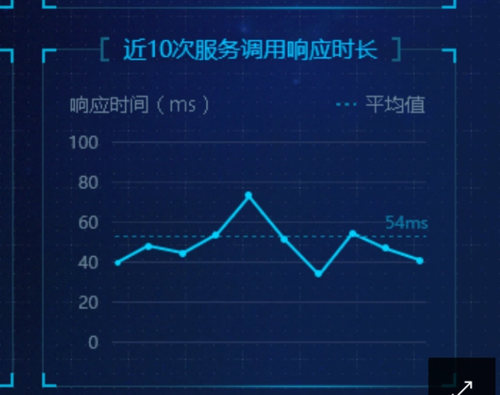
ui 设计图如下: ]
]
请问如何让图中的平均值43.9显示在平均线的上方?
查了手册,没有找到。
请问各位,谢谢!
浏览 7049回答 1
1回答
-
子衿沉夜
1.首先我认为echarts自带的标签样式比设计图好,因为人眼从左边顺着线看过来,突然还要往上看会不舒服,原生的直接看过去就很正常;2.其次解决方案要用一点hack的方法,我用了一个高度为0的markArea模拟由于这不是官方支持,而是利用绘图漏洞画的,缺点不可避免,这里主要是两个问题:1.由于使用了markArea模拟,线比真正的markLine要粗2.min/max/average的值需要自己计算,本来我打算利用markPoint或markLine来算值然后保存的,结果markArea是第一个运算的,这样就没办法了,只能自己计算3.label的字体不太正常,你自己调调完整代码:option = { title: { text: '未来一周气温变化', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data: ['最高气温', '最低气温'] }, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: { readOnly: false }, magicType: { type: ['line', 'bar'] }, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [{ name: '最高气温', type: 'line', data: [11, 11, 15, 13, 12, 13, 10], markArea: { itemStyle: { normal: { color: 'transparent', borderWidth: 1, borderType: 'dashed' } }, data: [ [{ yAxis: 'average' }, { name: '12.4', yAxis: 'average', label: { normal: { position: 'insideBottomRight' } } }], ] }, }]};00
相关分类