vue父组件如何解析从子组件传来的数据
已知:
①父组件获取到子组件传来的数据,但是只能Mustache语法{{}}获取到,也就是下面的
<p>子组件传递过来的数据 {{userData}}</p>
②但是打印结果和预期不一样
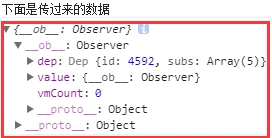
console.log('下面是传递过来的数据')console.log(this.userData)当前返回结果是

预期返回结果是

求解:
{__ob__:Observer}是什么?
如何把数据正确解析成预期对象形式,从而实现子组件数据渲染父组件?
-----------------分割线
现在的问题如何把userData赋值给第一项,已知在created,mounted阶段赋值无效。
this.tableData[0] = this.userData
浏览 1623回答 1
1回答
-
守着星空守着你
不要在vue各种组件生命周期中,把接收到的子组件数据对父组件的数据进行更替。在父组件的事件接收函数直接赋值即可:this.$set(this.tableData, 0, this.userData)00
相关分类