Vue兄弟组件事件触发和通信问题,Vuex完全不会用
本来想用Vuex状态管理的,但是在兄弟组件事件触发上遇到了很大的问题,只好按官方的说法用了总线的形式:
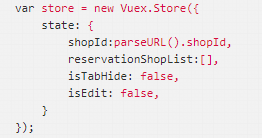
也用到了store:

结果只是用来储存一部分变量,其实换成全局变量也完全可以= =|| :

网上也找不到Vuex的正确的使用方法啊…
这玩意到底怎么用?和全局变量区别在哪里?怎么用Vuex把总线替掉?
问题补充:求一个总线的Vuex实现
浏览 623回答 1
1回答
-
肥皂起泡泡
实际上vue1.X里面是有类似方法的,$dispatch 和 $broadcast,就是和总线相同的用法。但是在vue2.X被移除了,原因是事件流会因此变得脆弱而难以理解,Bus实际是broadcast的升级版:通过使用事件中心,允许组件自由交流,无论组件处于组件树的哪一层。由于 Vue 实例实现了一个事件分发接口,你可以通过实例化一个空的 Vue 实例来实现这个目的。如果要改写成VUEX,推荐的做法是把所有数据,和相关方法全部置入store,所有子组件只需要发送mutation调取store中的方法和数据,虽然看起来这种做法会让store显得过于臃肿庞大,但是对于复杂系统的构建是更具优势的。而且官方也提供了将store切分的解决方案。00
相关分类