JS如何将前端压缩生成的Blob类型文件传到后台,并解析成可读信息?
应用场景如下:
用JSZip压缩了客户端的文件,并通过ajax异步发送到服务端,服务端接收到压缩过后的文件,将文件直接保存到服务器目录下[直接在服务器文件目录下保存成zip文件],然后当客户端需要某个文件的时候,将服务器端的zip包传递到客户端,并在客户端解压,提取需要的文件即可。
现在的问题是:
使用JSzip压缩的文件是个promise对象类型,怎么向后退传递呢?我使用了正常的ajax提交,将这个blob对象放入到data域中,后台springMVC接收时使用的参数是object,这样可以接收到,但是无法解析数据:
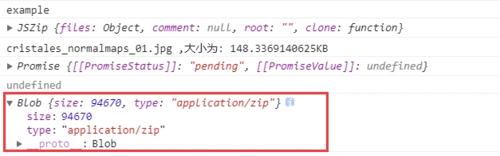
浏览器:

后台:

如何解析成正常的file文件类型,或者不管什么类型能够让后台解析这个文件呢?
浏览 4272回答 1
1回答
相关分类