官网的例子,使用webpack.config.json进行webpack时出错
demo的目录结构是这样的:
我的配置文件内容:
webpack.config.js
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
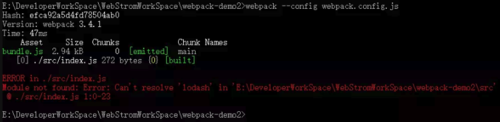
进行webpack操作时却报如下错误:

我的index.js如下:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
为什么说解析不了这个lodash呢?如果不用webpack.config.js是可以的。为什么呢?
浏览 662回答 1
1回答
相关分类