为什么requestAnimationFrame中变更属性值能使transition产生过渡效果?
1. requestAnimationFrame内部设置的属性值,与外部设置的属性值有什么区别?
2. 效果
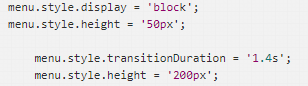
a.产生过渡效果。(虽然这里requestAnimationFrame应该也属于浏览器定时器触发线程)(但是,requestAnimationFrame不应该是紧接下次layout前,设置吗?然后200px也应该把50px覆盖了啊?被渲染的元素直接是200px => transition没的过渡??但竟然有过渡效果)
b.产生过渡效果(读menu.offsetHeight,先强制layout一次成50px,这个可以理解)

c.不产生过渡效果(浏览器lazy,style.height值被覆盖,可以理解)

3. Demo
浏览 728回答 1
1回答
相关分类