京东订单列表 样式的渲染
上面的效果 如果做静态的话 很简单 设置一个 rowspan=2 就行了 !!
上面的第一条订单 是 一个tbody 里面 两个tr ,
假如我得到的数据
{
name: '张三',
total: '$1000',
address: '美国省 牛逼市'
...
list: [
{'商品1的图片 和 标题'},
{'商品2... '}
...
]
}
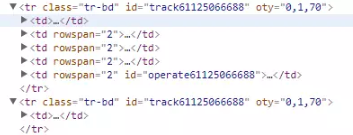
让大家看看京东的结构
关键是后面那两个tr 都是加载上面那两个风扇的的信息的
前面一个是5个td 后面居然只有一个 
一般来说 后面的两个的tr 用ajax来加载 应该是一样的结构的
这个是怎么做的? 希望大家提供些思路...
浏览 407回答 1
1回答
-
缥缈止盈
根据返回的数据就可以做了啊。{ code: '200', message: 'ok', data: [ { id: '1', date: '2017-6-20', totalPrice: 120, details: [ {商品标题和图片以及数量}, {商品标题和图片以及数量} ] }, { id: '2', date: '2017-6-20', totalPrice: 120, details: [ {商品id、标题和图片以及数量} ] } ]}根据details的长度就可以做了啊。外围的是后面显示的信息,details是对应的每一个商品的订单详情。有几个显示几个,rowspan等于details的长度就行了啊。00
相关分类