使用模板引擎的前提下,如果才能更加高效?
本人公司内因为前端人才较少,因此还是采用传统的bootstrap+jquery+ajax+artTemplate的形式进行开发(这是前提,希望大家给我的答案不要说用vue,用react,这个本人决定不了,前提是用jquery的环境下解决这个问题。)
当页面如果是纯表单展示的类,我觉得确实这个技术是够了,但是如果碰到一些复杂的页面,可能会有部分问题。以下举一个简单的栗子。
大家一定都做过一种类型的网页"tab",就是比如一些表单,会有很多的类别,每次点击一个类别,网页内就显示出相应类别的列表。
1.最早期,采用bootstrap的tab标签,把数据一次性取过来,然后放到不同的tab里面,然后呢,通过bootstrap的tab点击来显示不同类别的列表(原理应该是显示一部分,隐藏大部分),所以如果数据大的时候,肯定是一开始页面会白屏一下,然后全部数据渲染好了,之后再点击不同的类别就快了。大概的伪代码就是下面(不是正常代码,大家看看就好)
所以这个效率瓶颈在初次的时候,数据量大会白屏,而且呢,后期不断切换可能会出现一些非常奇葩的两个类别同时显示的时候。。。。
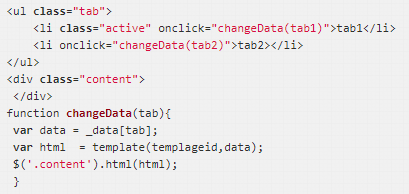
2.然后,开始用模板语法了,稍微高级一些,在content内,就一个div,div通过数据来渲染模板,每次点击不同的tab,则会取不同的数据 然后通过模板引擎的函数生成新的html,塞到content内,大概伪代码是下面

这种方式的瓶颈就是,每次切换数据,都要生成一次html,然后进行大量的dom删除和添加操作,那么如果频繁操作,肯定会有性能问题。
所以想请教下大家有没有能够解决这种的方法,在不适用vue这种新的框架下,有类似于动态模板引擎或者是能够在用模板引擎的基础上实现数据双向数据绑定,使得用模板引擎的方法能够像vue这样,改变数据,数据对应的模板就能够相应的改变,并且不会造成大量的dom删除和添加开销呢?
代码只是简单的伪代码,希望大家不要喷。。。一个苦逼的新人前端狗虚心向大家求教。
1回答
-
Helenr
可以通过回调函数缓解白屏问题,但是不知道如何根治这个毛病... 原理如下:通过ajax获取数据,用js生成html隐藏前页tab,隐藏完成时(回调函数),展示新的tab00
相关分类