reactjs点击某表格编辑内容,跳转传值this.context.router.params
请教一下各位大师兄,如上所述,点击某表格的一行的“编辑”来实现更改其内容的时候,利用
this.context.router.push("/user/edit/"+user.id)跳转传值,在编辑组件中利用 this.context.router.params.id获取id时,报错Cannot read property 'id' of undefined?? 比较困扰啊,还请指点一下。。。详情如下图片:
首先是表格表格页面,底部有编辑按钮,上面有个跳转函数:
其次是,index.js的路由设置,应该没问题吧:
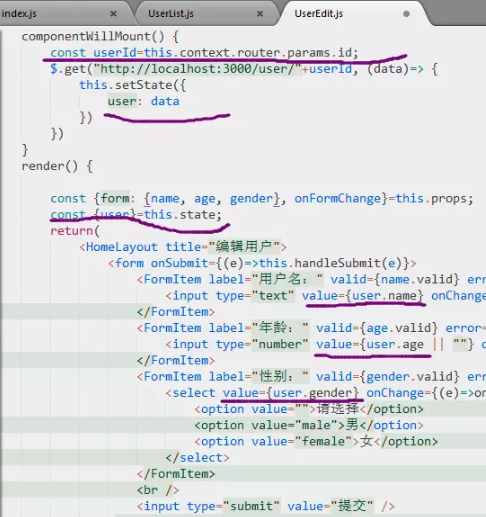
再次是编辑页面,实现取得数据后自动填充至表格中,这里面有一些验证规则:

浏览 667回答 1
1回答
-
慕桂英546537
检查编辑组件中的this.context.router.params值,你报错是因为这个值是undefined,看下能不能访问到该值00
相关分类