怎么样才能使这个JS代码有用?

在手机页面加入了一个 横幅, 点击横幅层DIV,实现显示一个原本隐藏的DIV
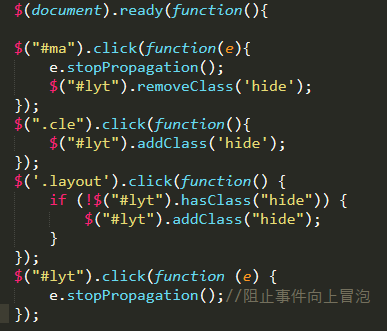
代码找到,可是加入html 始终无效,望能人帮帮忙,万分感谢! 代码如下:

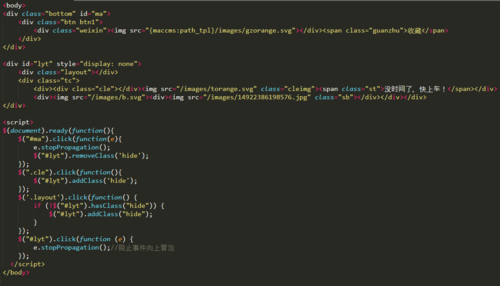
HTML 代码如下

浏览 577回答 1
1回答
-
偶然的你
你的$(document).ready(function()方法没闭合,我试了下,在你的代码后面加上});闭合后,是可以工作的,点击后显示隐藏的东西。(由于你没贴样式,所以我自己猜着给hide写了个display:none,但是我发现你的 id="lyt"是用的style="display: none",你直接给它弄个class="hide"吧)代码如下:<script>$(document).ready(function(){ $("#ma").click(function(e){ e.stopPropagation(); $("#lyt").removeClass('hide'); }); $(".cle").click(function(){ $("#lyt").addClass('hide'); }); $('.layout').click(function() { if (!$("#lyt").hasClass("hide")) { $("#lyt").addClass("hide"); } }); $("#lyt").click(function (e) { e.stopPropagation();//阻止事件向上冒泡 });});</script>由于你没贴样式,所以我大概猜着测了下:页面上默认是只有 “收藏” 栏id="ma"点击收藏栏,显示id="lyt",这里面包含了class="layout"和class="tc",而class="tc"里还包含了class="cle"点击class="cle",id="lyt"会隐藏点击class="layout",id="lyt"也会隐藏,没弄懂的是这里你为啥会用个判断,layout是包含在 lyt 里的,只可能 lyt 显示了,才能看到 layout,才能点到它吧。。。所以,也就是 layout 能看到的时候,应该是 lyt 没有 hide样式的时候啊,干嘛还判断大概是由于没有样式,也不太明白你页面上那些都是干嘛的,所以可能没理解好吧。你把 ready方法闭合了,如果还有问题,你可以直接贴一个页面截图。00
相关分类