Chrome下能打印出res,但是F12下却不能看到Response和Preview返回的值
1.用vue-resource写的请求。
2.代码如下:
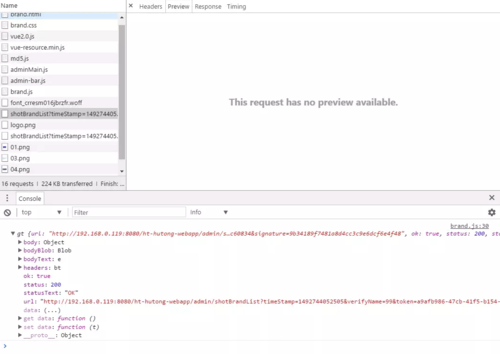
下面是这个请求拿回来的200数据,我打印出来了,如下图:

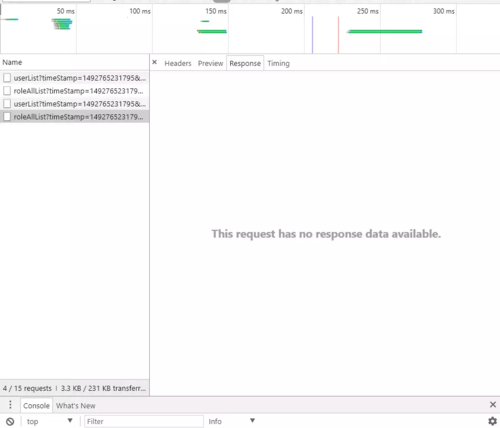
那么问题来了,当我点开Preview和Response的时候,我却看不到返回值,如下图:


这是什么原因。。。【注:这个是跨域请求】
!!!补充:[这个是post的请求]


而且,我在火狐测试了一下,发现,能拿到Response和Preview返回的值。初步结论是谷歌的问题。
浏览 2806回答 1
1回答
-
扬帆大鱼
chrome56及以上版本,本地进行跨域请求就会有这个问题,解决办法:用回55版本你现在应该是通过设置Access-Control-Allow-Origin来进行跨域的,可以的话本地调试的时候设置proxyTable进行跨域请求当时这个问题困扰了很久,也想知道有没有更合理的方法00
相关分类