async/await怎么获取fetch的结果?

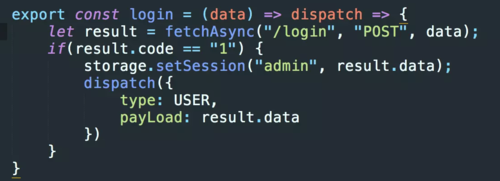
我把fetch封装到了fetchAsync函数里面,然后我最后想把返回的json数据给return出来,然后我在login函数里面可以直接获取result数据,但是发现result是一个promise,而不是一个json对象,请问该怎么获取fetch后的数据?
浏览 1750回答 1
1回答
-
慕斯王
只要函数使用async/await,所有包含该函数的嵌套函数都得使用async/await. 下次代码也复制过来,贴图不好回复代码。export const login = async() => { let result = await fetchAsync(); }soonfy00
相关分类