jquery的ajax和vue的v-for 无法绑定动态数据?
这里显示的报错信息

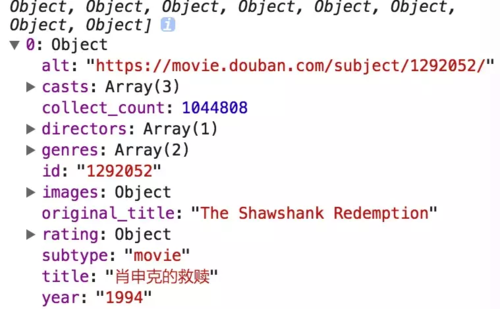
这是那个对象

浏览 1159回答 1
1回答
-
慕慕森
最重要的一个错误: 把<tr>,<td>换掉,td是配合table用的,你单独的让vue去使用它会报错的.你可以先将它改成div,span第一个错误: 你的<tr v-for="item in items"> items 没有在data中去定义,所以vue告诉你这个是错误的, 看你的写法应该是想迭代datas吧?第二个错误:ajax success 函数中赋值不对, 你的v-for是迭代的items,为什么要给datas赋值?所以你在v-for中应该把items换成datas00
相关分类