angularjs ui-route resolve 没有正常工作
在angularjs ui-route 某个state中配置了一个resolve,要求登录后才能跳转
Login: ['LoginResolve',function(LoginResolve){return LoginResolve.Login;}]这个LoginResolve具体实现如下:
class LoginResolve {
login (LoginService, $q) { if (LoginService.isLoggedIn() !== true) {
return LoginService.checkLoggedInStatus()
.catch(_error);
} function _error () { return $q.reject('requireLogin');
}
}
}
LoginResolve.prototype.login.$inject = ['LoginService', '$q'];在 if (LoginService.isLoggedIn() !== true)这个位置断点发现不会跳进来,不知道怎么回事。
我的app是这样:
angular.module('myapp',[uiRoute, common.name, loginRoute.name, personRoute.name])common是这样:
不知道为什么在personRoute的config中的resolve使用ES6的LoginService无法工作,我用LoginTry改写一下:

然后替换LoginService就可以好使一次,第二次就不会发送http请求了.
浏览 613回答 1
1回答
-
拉丁的传说
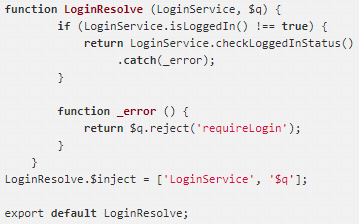
把resolve中的{return LoginResolve.Login;}]改成{LoginResolve.Login();}]每次就会跳进if判断语句中去了,但是这时候又显示LoginService是undefined,估计这个service没有注入进来,明明已经inject了。哎,再查一查,有结果再放上来。现在修改了一下,问题得到了解决:正确的resolve应该这么写:Login: ['LoginResolve', function(LoginResolve){return LoginResolve.login();}]正确的LoginResolveES6的写法如下:class LoginResolve { constructor (LoginService, $q){ Object.assign(this, {LoginService, $q}); } login () { const self = this; if (self.LoginService.isLoggedIn() !== true) { return self.LoginService.checkLoggedInStatus() .catch(_error); } function _error () { return self.$q.reject('requireLogin'); } } } LoginResolve.$inject = ['LoginService', '$q'];当然你也可以采用function形式的LoginResolve:function LoginResolve (LoginService, $q) { this.login = function(){ if (LoginService.isLoggedIn() !== true) { return LoginService.checkLoggedInStatus() .catch(_error); } function _error () { return $q.reject('requireLogin'); } }} LoginResolve.$inject = ['LoginService', '$q'];最开始不能通过LoginResolve.prototype.login.$inject = ['LoginService', '$q']来注入LoginService和$q我再研究一下,谢谢评论。00
相关分类