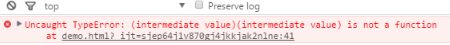
关于js自执行函数报错的问题
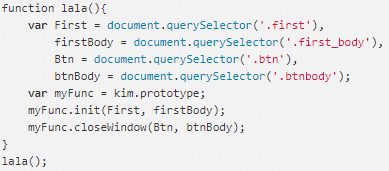
//调用

这么调用没问题,但是写成以下自执行函数就报错


新手不知道什么原理?不吝赐教,谢谢了
浏览 643回答 1
1回答
-
蛊毒传说
IIFE前面最好加上分号;;(function(){ var First = document.querySelector('.first'), firstBody = document.querySelector('.first_body'), Btn = document.querySelector('.btn'), btnBody = document.querySelector('.btnbody'); var myFunc = kim.prototype; myFunc.init(First, firstBody); myFunc.closeWindow(Btn, btnBody); })()原因就在于代码压缩之后会出现以下情况:// obj <obj>var a = obj(function () {})()这样就成了obj调用,就会报错,加上了分号// obj <obj>var a = obj;(function () {})();这种尴尬就没有啦00
相关分类