vue.js 中的对象如何解析啊?
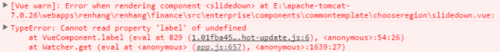
为什么vuejs为什么不能正常的解析啊,
可以输出对象
computed: {
label () { var temp = this.useroptions.filter(item => { return item.bActive === true }) console.log(temp[0])
}
},但是解析对象的时候却出错了
computed: {
label () { var temp = this.useroptions.filter(item => { return item.bActive === true }) console.log(temp[0]['label'])
}
},
浏览 706回答 1
1回答
-
交互式爱情
this.useroptions的数据结构给一下。应该是你代码的问题,报错的提示很明显了。00
相关分类