es6对象的扩展运算符在redux中的问题
在学习redux的todolist的时候,对于组件使用扩展运算符不是很清楚。想知道TodoList组件里的{...todo} 究竟引入了哪一些东西,以及为什么要给Todo组件加上key属性。

浏览 478回答 1
1回答
-
PIPIONE
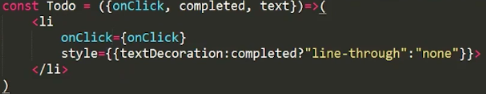
{...todo}就是把todo的所有属性就传入了Todo组件,比如:var todo = { a:123,b:345 } <Todo {...todo} /> //相当于 <Todo a="123" b="345" />key 的的作用是为了给每个Todo组件一个唯一的标识,这里循环引用多个Todo组件,给每个组件一个唯一标识可以优化react的渲染。00
相关分类