Vuejs路由失败了是什么原因?
补充:我解决了。。。忙了这么久,发现是没有给路由的路径加"/"的原因, 但是我看有些代码里确实没有加斜杠啊
原问题如下:
图
点击商品/评论/商家按钮, hash变化了, 但是<router-view>内容没有变化
index.html
<body> <div id="app"> </div> </body>
main.js

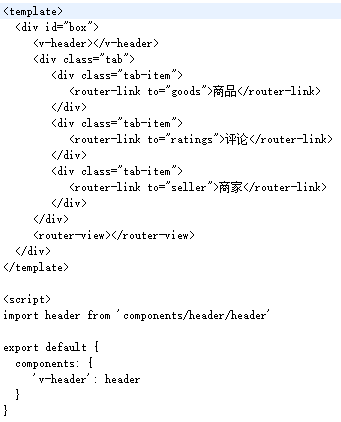
App.vue

浏览 966回答 1
1回答
-
泛舟湖上清波郎朗
/path 绝对路径path 相对路径所以假设现在路径是/goods,你点了另外一个路径就变成/goods/ratings了,然后找不到对应的路由00
相关分类