angularjs我使用了一个插件,但是在控制器中无法注入,不知道什么原因
angularjs我使用了一个插件,是表单验证的,LINK但是在控制器中无法注入,不知道什么原因
整体的框架我用了ui-router来做路由,这是背景
1.在index.html中引用该插件
<script src="gallery/angularjs/angular.min.js"></script><script src="gallery/ngVerify/ngVerify.min.js"></script>
2.在ui-router的配置config.js中引入依赖
var egDataApp=angular.module('egDataApp',['ngVerify','ui.router','tm.pagination','ngTagsInput']);3.ui.router配置
4.控制器中注入该插件的相关方法
egDataApp.controller('materialListCtrl', ['$scope','$http',function ($scope,$http,tags,ngVerify) {
console.log(ngVerify);
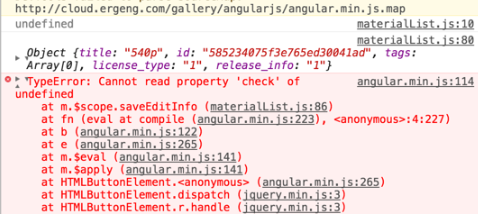
ngVerify.check('editInfoForm');
}])5.表单上
<form class="am-form am-form-horizontal" name="editInfoForm" id="editVideoInfo" verify-scope="tipStyle: 1"></form>
这个ngVerify打出来是undefind,使用他的任何方法都报错,引用不到。不知道流程上哪里出了问题,各位大神帮忙看看,从昨晚八点找到现在,还没找到原因

浏览 765回答 1
1回答
-
HUH函数
保持[],和function里面的一致性,传进去的"tags","ngVerify"没问题的话应该就没问题了 egDataApp.controller('materialListCtrl', ['$scope','$http',"tags","ngVerify",function ($scope,$http,tags,ngVerify) { console.log(ngVerify); ngVerify.check('editInfoForm'); }])00
相关分类