show()和hide()应该怎么显示?会不会出现bug,能不能提前有个解决方案(防患于未然)?
逻辑图
后台也只给了三种判断审核中,审核通过,审核不通过
我现在这样去显示内容,后期会不好出现bug,show应该放在前面,还是最后面?
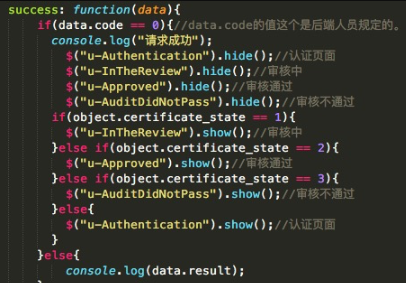
if(object.certificate_state == 1){
$("u-Authentication").hide();//认证页面
$("u-InTheReview").show();//审核中
$("u-Approved").hide();//审核通过
$("u-AuditDidNotPass").hide();//审核不通过}else if(object.certificate_state == 2){
$("u-Authentication").hide();//认证页面
$("u-InTheReview").hide();//审核中
$("u-Approved").show();//审核通过
$("u-AuditDidNotPass").hide();//审核不通过}else if(object.certificate_state == 3){
$("u-Authentication").hide();//认证页面
$("u-InTheReview").hide();//审核中
$("u-Approved").hide();//审核通过
$("u-AuditDidNotPass").show();//审核不通过}else{
$("u-Authentication").show();//认证页面
$("u-InTheReview").hide();//审核中
$("u-Approved").hide();//审核通过
$("u-AuditDidNotPass").hide();//审核不通过}现在改成这样了

浏览 924回答 1
1回答
相关分类