angular2 子路由组件怎么改变其父路由组件的值?
pages.component.html
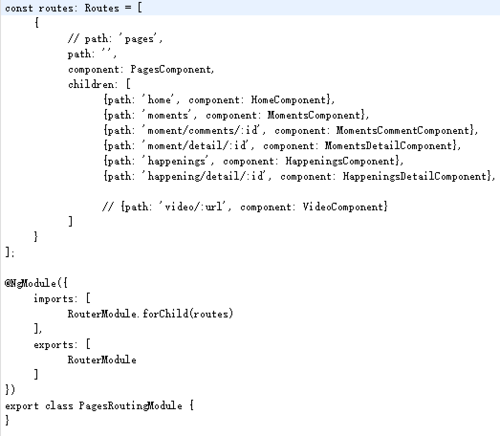
路由

官网教程组件通信那章都是
<hero-child *ngFor="let hero of heroes" //... </hero-child>
这种类型,不知道和我这种写法是不是差不多?
我想在所有子路由中(MomentsComponent,HappeningsComponent。。。)改变PagesComponent中的title值,该怎么做?
浏览 1475回答 1
1回答
-
慕标琳琳
父路由、子路由之间插一层服务用于数据共享。参考官网《组件通讯》00
相关分类