如何给这个函数传参
首先我封装了一个函数用来实现跨浏览器添加事件:
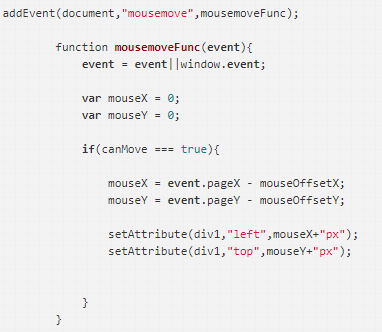
接下来我需要调用这个方法给document添加mousemove事件处理器,这个方法会调用下面定义的mousemoveFunc()方法,通过mousemoveFunc()给div1设置left和top值:

但是这样写是把div1写死在mousemoveFunc()方法里了,不能很好的做到函数复用,那如何定义这个mousemoveFunc()方法使他可以传递一个参数,然后通过传参来选择div1还是其他元素呢?
例如这样:
function mousemoveFunc(element){
....
}然后调用的时候可以传参:
addEvent(document,"mousemove",mousemoveFunc(div1);
浏览 603回答 1
1回答
-
素胚勾勒不出你
mousemoveFunc里面传的参数不定的时候可以使用arguments啊例如var sum=function(){ return arguments[0]+arguments[1] }console.log(sum(1,4))00
相关分类