node如何配置多个views目录?
题目可能说的不清楚,先上个图:
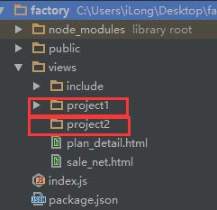
红框中的配置只是将views作为动态渲染模板的目录,所以只能访问views文件夹下的页面,现在需要在views下面建立多个文件夹,比如:
现在不仅要访问plan_detail.html和sale_net.html还要能访问project1和project2中的页面。
比如访问plan_detail.html地址栏直接是localhost:3000/plan_detail
访问project1中的页面就是localhost:3000/project1/pageName
主文件(index.js)里应该怎么修改呢?
下面附上主文件代码:

浏览 786回答 1
1回答
-
慕田峪9158850
这个views里的是指模版,不是你理解的页面;localhost:3000/project1/pageName 这么访问要建好服务端的映射,app.get("/project1/pageName",function(req,res){//});views里的模版是在 res.render('pageName',{xxx:xxx}); 作键用的;00
相关分类