angualrjs中重复进行脏检查$digist?
在更新数据的组件upadte方法中使用alert(),会显示提示变量污染,在火狐浏览器会显示报错信息,如图

在谷歌浏览器中显示正常,并无报错信息。
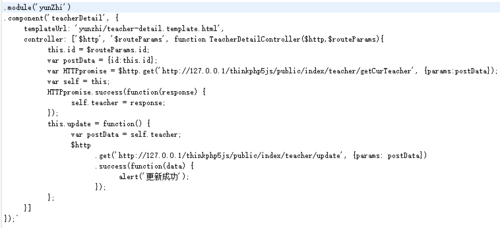
2.anjular中组件的代码如下`angular

模板代码如下`<form>

</form>`
服务器端的对应更新方法的代码如下:

3.同样情况下,用console.log()来打印 更新成功 的提示信息,就不会出现此类问题。初学angularJS,JS语法以及angular了解有限,希望可以通俗易懂的解释,提前感谢。
虽然,会报错,但是并不影响各方面功能的实现。
代码在没有更改的情况下,错误不见了,现在问题还没找到,就没了。也有可能是在编辑其他部分的时候更改了关联的代码。
浏览 628回答 1
1回答
相关分类