webpack打包vue多页项目,js插入的顺序出错
使用基于vue-cli改造的多页项目webpack脚手架 https://github.com/jarvan4dev...
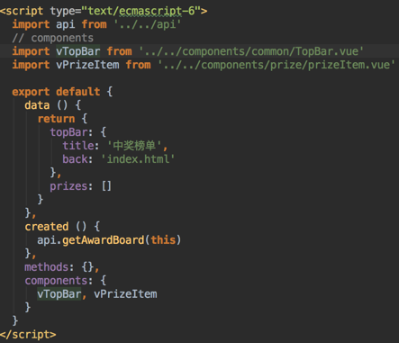
每个模块入口文件大概长这样
每个模块App.vue大概长这样

在dev模式下,运行毫无问题,但是build以后,因为脚本插入顺序的问题,无法运行了
,比如下图,vendor插入在了index后面,导致
Uncaught TypeError: Cannot read property 'call' of undefined

但是我把组件引入的方式改成
import {vSearch, vHome} from '../../components'打包的顺序又正确了
望有人可以解惑
浏览 1790回答 1
1回答
-
30秒到达战场
遇到同样的问题,不过我是在Dev模式下 有问题,生成模式下正常00
相关分类