如何在Vue2项目中引入echarts?
https://segmentfault.com/a/11... @Jinkey
学习这个项目最后引入了Element-ui
我想在这个demo中插入echarts
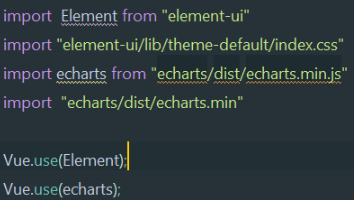
main.js
HTML
<div id="main"></div>
js
export default { data() { return {
a: 1,
msg: 'Hello Vue!'
}
},
methods: {
add() { this.a++;
console.log(this.a)
}
} // components :{ firstComponent,secondComponent }}var myChart = echarts.init(document.getElementById('main'));
console.log(myChart);
console.log(123)// 绘制图表myChart.setOption({
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar', data: [5, 20, 36, 10, 10, 20]
}]
});这样写为什么会报错

请问应该怎样引入呢?谢谢!
浏览 1150回答 1
1回答
-
慕无忌1623718
2.0取消ready了00
相关分类