ReactRouter的组件通信问题?
路由是这样的
<Router history={hashHistory}> <Route path="/" component={App}>
<IndexRoute component={AppIndex} />
</Route></Router>App代码是这样的
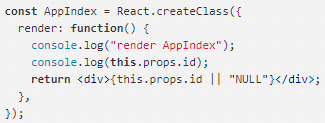
然后AppIndex是这样的

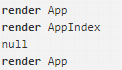
这样子运行之后,控制台的输出为

页面中AppIndex显示的是NULL,除非点击AppIndex的路由导致AppIndex的render才会正确显示id属性。
到底这个App和AppIndex应该怎么样通信?或者如何在App重新渲染的时候自动重新渲染AppIndex哪怕路由没有改变?
浏览 692回答 1
1回答
相关分类