如何获取jquery的html()方法刚生成内容的属性?
有一段古董代码
var readHtml = '<p class="p-recipients recipients-css"><span>收件人: </span><span id="recipients-all">' + str + '</span></p>';
readHtml += '<span class="launch-css"><span id="view_user" class="ui-icon ui-icon-arrow-d ui-icon-shadow"> </span></span>'
$('#reader').html(readHtml);我现在想要获取生成文字的宽度,尝试代码如下:
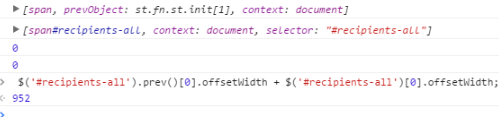
结果获得的结果全部都是0。
但在浏览器的console中能获取到正确的值。

已经试过$('#reader').ready(function() {}了,并没有好转。
不知道有什么办法能获取到刚插入内容的宽度
浏览 840回答 1
1回答
-
隔江千里
setTimeout(function(){ console.log($('#recipients-all').prev()); console.log($('#recipients-all')); var scorllWidth = $('#recipients-all').prev()[0].offsetWidth + $('#recipients-all')[0].offsetWidth; console.log(scorllWidth); console.log($('#reader')[0].offsetWidth);},0);00
相关分类