ES6中require的使用
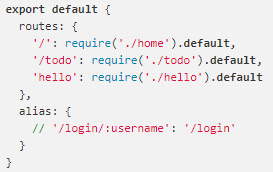
今天在写vue-router时遇到了一个问题,我配置了一个路由,希望按需加载。如下:
.todo模板如下:

配置完运行时,说挂载不到'/','todo','hello'模板,打印出日志发现,使用require导入的部分都放在了default属性下了。如下

为在配置路由时修改成如下就可以运行:

疑问是:
1、为什么require进来的属性会默认添加到default属性中
2、自己手动添加default,是否就不是按需加载了(我认为default就是默认加载的)
初学前端望解答,先谢谢各位了
浏览 1716回答 1
1回答
-
跃然一笑
这个东西文档上有吧,你没仔细看,es6模块语法转换成require的话,默认导出的那个变量就是挂载在属性为default上的,按需加载跟default没什么关系,只跟webpack的语法有关00
相关分类