bootstrap 如何给标签页 右侧动态添加按钮
1、怎么实现给标签页右侧添加按钮
2、
<div class="panel panel-default"> <div class="panel-heading"> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#home" data-toggle="tab"> 查看 </a> </li> <li><a href="#suspect" data-toggle="tab">ios</a></li> <li style="float:right;"><a href="#" class="edit" data-toggle="tab">编辑</a></li> <li style="float:right;display:none;"><a href="#" class="add" data-toggle="tab">添加</a></li> </ul> </div></div>
js
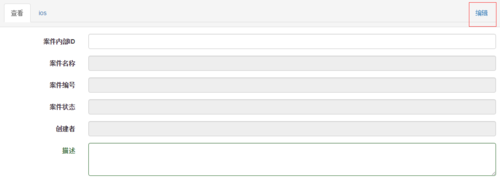
3、具体实现的效果是这样的

当我点击案件查看时,显示右侧编辑,当我点ios时标签页右侧显示添加
通过js控制一直不能实现
浏览 1958回答 1
1回答
相关分类