求救,webpack打包第三方比如react,react-dom出现了问题,好久解决不了
各位帮帮忙,先贴下项目目录
问题是这样的,我在练习用webpack打包第三方库react,这是我的webpack.config.js的配置图
打包完成后生成了vendor.bundle.js,
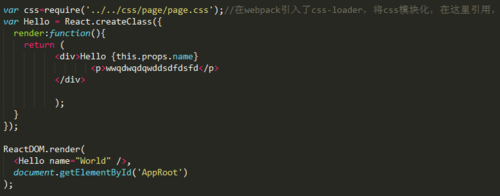
然后我的index.js里面有用到react,贴图:
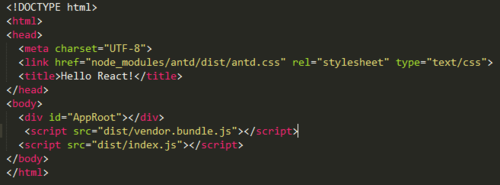
最后在index.html里面去引用。贴图:
这样在vendor.bundle.js里面就有了react对不对,但是运行后总是出现react未定义:
我现在特别想知道是因为在vendor.bundle.js里面react变成局部变量了?那我该怎么弄,我是照着教程写的,求救啊
浏览 1492回答 1
1回答
-
www说
你的index.js为什么不引入react和react-dom?import React from 'react';import ReactDOM from 'react-dom';你不引入就用,不not defined才有鬼00
相关分类