关于vuex类似提交购物车增删的逻辑。
提交一个表单,并将表单中所有的信息以对象的形式保存到vuex,就类似于购物车的形式,提交多少次就会保存多少个用户信息。

最后将姓名以getter的形式渲染出来。并且点击相应的叉叉可以移除vuex里相应的数据,请问像这样获取不到id的就一个姓名不同应该怎么实现此功能。
代码如下:
state.js

mutation.js

组建中点击添加提交mutation

getter.js
获取的标签


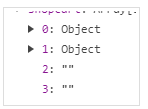
想在删除的时候传入索引传入一个''但是没有用,只会生成一个新的空数据


求大神指点一二
浏览 1379回答 2
2回答
-
阿波罗的战车
你名字是循环渲染的吧,可以给每一个x绑定一个点击事件,同时把下标值传进去,函数中根据这个下标值来删除对应的数据00 -
萧十郎
楼上讲的就是最常用的方法之一并且传递的参数不用局限与下标,可以把整个对象传过去(不要害怕用对象本身w)00