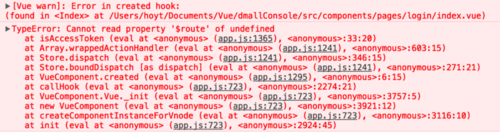
VUEX 的 actions 中无法获取到 this 对象吗?

浏览 4901回答 2
2回答
-
互换的青春
我之前也遇到这个问题,我是这样解决的如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去。例如//在组件中this.$store.store.commit("methods", this)mutations中 methods(state, vue){ vue.$router //调用this对象的路由对象 }要注意的是, mutations和actions只能接受一个参数, 如果要传入超过2个参数,那就以对象形式传参例如://在组件中 this.$store.store.commit("methods", { "this":this, //Vue对象 "a": aaa })00 -
MMMHUHU
如果要在actions中发出请求,可以这样做// main.js import VueResource from 'vue-resource' // 当然vue-source需要自己去npm下载Vue.use(VueResource)// actions.js 就是放actions的文件import Vue from 'vue'actions: { isAccessToken({commit}, access_token) { return Vue.http.get('/api/token', () => { //... }) } }如果要在actions中查看路由信息,试试这样// actions.js import router from '../router' // 路径不一定对,为router路由信息存放的路径 actions: { isAccessToken({commit}, access_token) { return Vue.http.get('/api/token', () => { console.log(router.currentRoute) router.push({name: 'login'}) }) } }00