echarts的tooltip里这条竖线的高度不能设置吗
最近做图表接入,了解了echarts,结果做到提示框遇到蛮多问题,基本都网上和文档找到了,可是这个需求,有点难受一直解决不了。
现在我的效果是
中间这个虚线是要问的重点!
可是ui要得线条不是这样会超出,图表折现的,是不管怎么移动。。顶端都在图表上粘着。。。
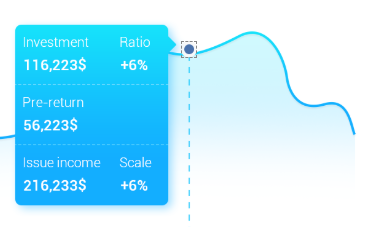
需要的效果如图:

想问问这个需要设置什么吗,还是说没法调。
还有就是那个三角形突出部分,是需要我自己写css还是echarts也可以设置呢?(这个问题我还没仔细查询过)
有了解这个问题的,如能做出解答,有一二分的启发,也感激不尽!
ps:当辅助线在左边的时候,tooltip在右边显示,这样就会导致,点到右边8910的月份的时候,tooltip会超出手机最右边。。。。
浏览 2731回答 1
1回答
-
炎炎设计
tooltip: { formatter: params => { let str = ''; // str += `<h6 style="color:#fff;font-size:13px;margin:4px 0">${params[0].name}</h6>`; params.forEach(item => { //可以完全自定义,你就当做画html一样就可以了,在这里面写代码 }); return str; } }小三角需要自己画,echarts没有这种设置00
相关分类