promise 在 chrome 和 firefox 中的差异
let p1 = new Promise(resolve => {
resolve('promise1 resolved');
})
var p2 = p1.then(function(res){});
console.log('promise2: ',p2);chrome:{} 里边显示 pending,而下边的 [[PromiseStatus]] 显示 resolved
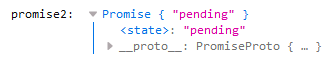
firefox 执行结果:

p2 是 then() 所返回的 Promise,初始状态为 pending,后边并没有 resolve,应该一直保持 pending 状态才对。firefox 的表现是正确的。不知道为什么 chrome 会显示状态为 resolved ?
浏览 278回答 2