前端小白求解
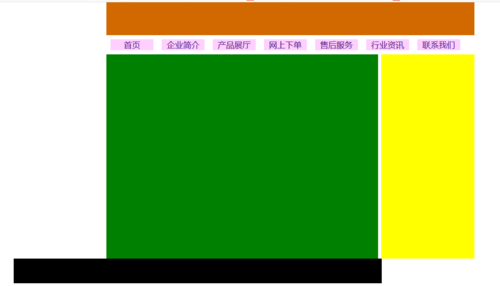
样图
问题
小白求解怎么让底部对齐
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
background: #D26900;
width: 900px;
height: 80px;
margin: 0 auto;
}
nav{
width: 900px;
height: 30px;
margin: auto;
}
nav li {
float: left;
background: #FFD0FF;
text-align: center;
}
nav li a {
text-decoration: none;
font-size: 20px;
text-align: center;
}
.zhong{
width: 900px;
margin: 0 auto;
}
.zuo{
background:green;
width: 664px;
height: 500px;
float: left;
}
.you{
background: yellow;
width: 228px;
height: 500px;
float:right;
}
.B{
margin: 10px;
list-style: none;
width: 105px;
}
.xia{
background: black;
width: 900px;
height: 60px;
float: left;
margin-left: 86px;
margin:-top:8px;
}
</style>
</head>
<body>
<div>
<div></div>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">企业简介</a></li>
<li><a href="#">产品展厅</a></li>
<li><a href="#">网上下单</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">行业资讯</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<div>
<div></div>
<div></div>
</div>
<div>下/div>
</div>
</body>
</html>
2回答
-
黄小凡
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body{ margin: 0px auto; padding: 0px; width: 900px; } li{ float: left; margin: 10px; width: 100px; height: auto; text-align: center; background-color: blue; list-style: none; } .top{ height: 100px; width: 100%; background-color: green; } .center{ height: 500px; width: 100%; } .center .left{ background-color: yellow; width: 55%; height: 100%; float: left; } .center .right{ background-color: red; width: 43%; height: 100%; float: right; } .bottom{ margin-top: 50px; height: 100px; width: 100%; background-color: black; } </style> </head> <body> <div></div> <nav> <ul> <li>首页</li> <li>企业简介</li> <li>产品展示</li> <li>网上下单</li> <li>售后服务</li> <li>行业资讯</li> <li>联系我们</li> </ul> </nav> <div> <div></div> <div></div> </div> <div></div> </body> </html>基本实现了这个样式,你可以看下。00 -
堂堂堂堂糖糖糖童鞋
.xia{ background: black; width: 900px; height: 60px; float: left; //margin-left: 86px; //margin:-top:8px; margin: 8px auto 0; }00