servlet数据返回jsp页面后不展示数据而是展示了jsp代码
<c:forEach items="${messageList}" var="message" varStatus="status">
<c:if test="${status.index%2!=0}">style='background-color:#ECF6EE;'</c:if>
<tr>
<td><input type="checkbox" /></td>
<td>${status.index+1 }</td>
<td>${message.command}</td>
<td>${message.description}</td>
<td>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
</c:forEach>jsp的数据是从这段代码中返回的
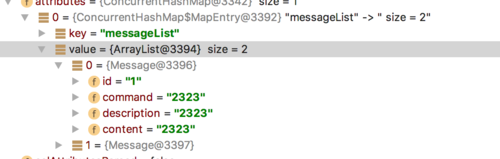
debug有值

但是运行起来jsp页面上展现的是代码而不是传入的值

浏览 2156回答 8
8回答
-
产品经理不是经理
<%--<c:if test="${status.index%2!=0}">style='background-color:#ECF6EE;'</c:if> 你在给哪个标签添加属性?--%> <table border="1"> <tr> <th>序号</th> <th>指令名称</th> <th>描述</th> </tr> <c:forEach items="${messageList}" var="message" varStatus="status"> <tr <c:if test="${status.index%2!=0}">style='background-color:#ECF6EE;'</c:if>> <td><input type="checkbox" /></td> <td>${status.index+1 }</td> <td>${message.command}</td> <td>${message.description}</td> <td> <a href="#">修改</a> <a href="#">删除</a> </td> </tr> </c:forEach> <table> <%-- 上面这样写是没有问题的。可以达到你想要的效果。 --%>00
相关分类