制作垂直导航栏使用list-style-image属性插入图片时
在使用li:hover设定鼠标悬浮时背景颜色改变,怎么样才能连同li项的图片一同改变背景颜色?
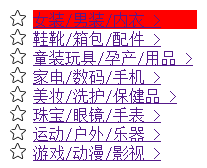
理想效果:
<style type="text/css">
.nav li{
list-style-image: url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);
}
.nav li:hover{
background: red;
width: 13%;
}
</style>
<body>
<nav>
<ul class="nav">
<li><a href="#">女装/男装/内衣 ></a></li>
<li><a href="#">鞋靴/箱包/配件 ></a></li>
<li><a href="#">童装玩具/孕产/用品 ></a></li>
<li><a href="#">家电/数码/手机 ></a></li>
<li><a href="#">美妆/洗护/保健品 ></a></li>
<li><a href="#">珠宝/眼镜/手表 ></a></li>
<li><a href="#">运动/户外/乐器 ></a></li>
<li><a href="#">游戏/动漫/影视 ></a></li>
</ul>
</nav>
</body>
浏览 2507回答 4
4回答
-
慕丝6067422
建议使用background-image,hover的时候改变background-color和background-image,背景图颜色改变是需要更换图片的,单纯控制颜色是改变不了的00 -
遥望星辰_
建议不要用list-style-image,不方便控制00 -
橋本奈奈未
list-style做不到吧。还是用背景图比较好吧00