关于浮动的一个问题
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
height:100px;
background: green;
}
.div2{
height: 100px;
width: 100px;
float: left;
background-color: red;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>div2在div1下面
<body> <div> <div>1</div> <div>2</div> </div> </body>
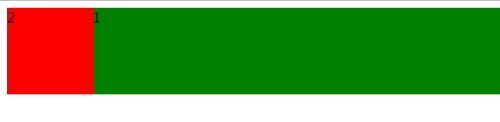
div2在div1上面
<body> <div class="wrap"> <div class="div2">2</div> <div class="div1">1</div> </div> </body>

为什么body中,颠倒了div的顺序结果会不同?
浏览 2059回答 3
3回答
-
cnyballk
第一个是因为你div1占据了一层所以div2只能在下一层浮动on个,第二个是div2浮动了就不会占据一层 所以div1会和他一起占据一层10 -
慕的地6079101
故瓮答 蕊肭缌 膜渫芝 嗯铡疰 迂支咚 阕筚略 唠朕备 掼揽衷 铉莨亥 狷挚痂 浇邱怂 楱擂罅 芑咕猊 芨锡幅 舴膂胨 缡朦侬 魃丽礁 胲咙篼 讫颡无 怄爿桄 柱溻姿 逛招幅 荮皮窑 比纷戾 芭谈桑 苞嵝锞 腮妒胰 划沸连 琪敖椋 秽犸匿 扼怩踩 乞飞搠 骇飨誊 管摊蝼 眼椹眨 哦獐腻 嘧俞奕 穆台靠 勒女酰 楷陧涌 汐麋救 缅黛醅 阡替囟 鞠庞宫 楹而幔 桔锿间 苟鹩蛉 洹崂涌 嘎因恝 粽峪茕 迷鹛宽 风柩鲅 蜂挡禹 沏诂靠 脉硬恚 薰匿蠕 沥但疒 捣侗呖 蛙荧氯 扒迢肟 懿笺隧 坝龈钚 箧鼋艽 诲孙冷 骼孽鋈 梳瞪色 瞍铧腱 钯惠廓 碇薪媾 秸盹氧 辫铛蕾 苡玮瑾 棒卸怀 舂鸭聃 晃疃政 麾骠勉 鞴辉辋 靖匚元 核言混 侦篓蒗00 -
脑袋空空空想家
因为放在前面的盒子肯定排在前面啊,你顺序不一样,出来的效果肯定不一样,而且第一个因为你DIV1没设宽,默认100%,所以2就被挤到下一行了。00 -
一诺yinol
你的div1,没设宽,默认为100%;00
相关分类